Greenerly Home
Task
Create a design system for Greenerly Home, an eco-friendly home product company.
They want the design to communicate their commitment to sustainability and also resonate with customers who prioritize social and environmental consciousness in the purchasing decisions.
Planning
Want a nature based color palette - greens and browns
Good amount of spacing in order to not create overwhelming visual
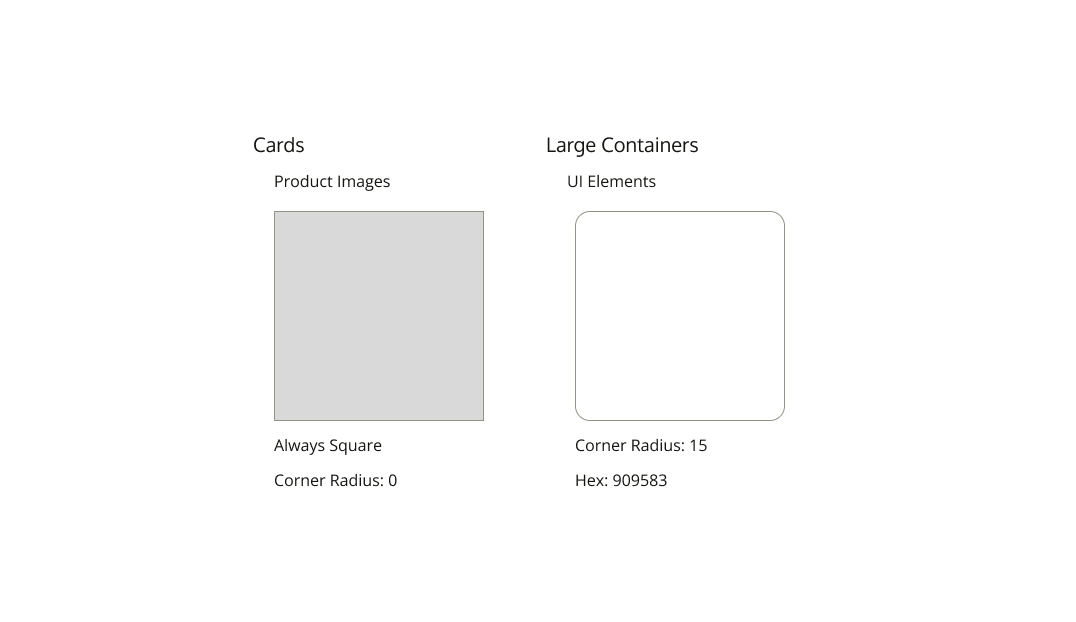
Soft corners, “gentle” design
Easy to understand language
Atomic Design
Atomic Design, created by Brad Frost, is defined as “a methodology composed of five distinct stages working together to create interface design systems in a more deliberate and hierarchical manner”
-
Serve as the foundational building blocks that comprise all our user interfaces
-
Simple groups of UI elements functioning together as a unit
-
Complex UI components composed of groups of molecules and/or atoms and/or other organisms
-
Page-level objects that place components into a layout and articulate the design’s underlying content structure
-
Specific instances of templates that show what a UI looks like with real representative content in place
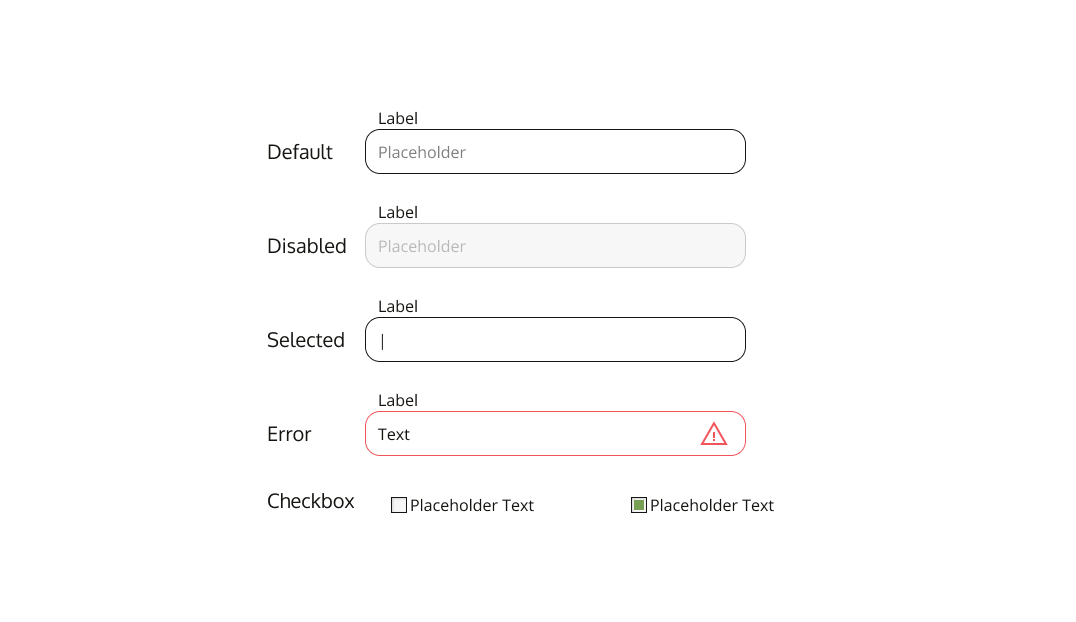
Atoms
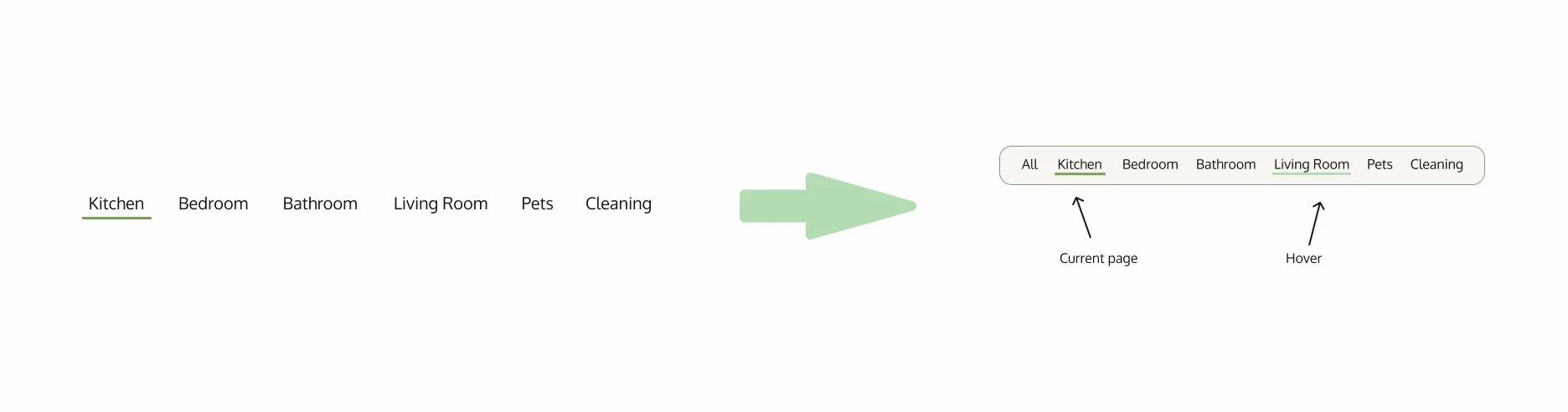
Molecules
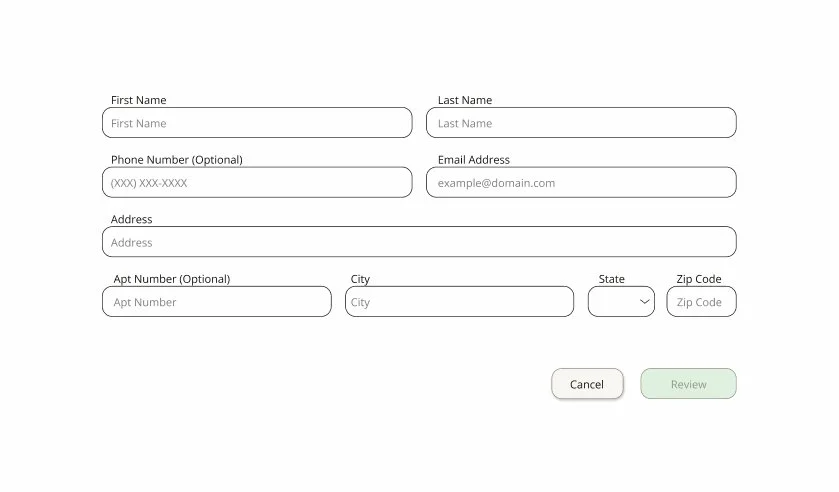
Organisms
Template
First Prototype
Changes Made After User Feedback
Color Contrast
Added darker borders and darker colors to elements to help them contrast against the background making it easier for customers with visual impairments to see elements
Product Page Filters
Removed the collections filter since it was redundant due to the room filters at top of page & removed icons and edited spacing to make less visually crowded and less visually overwhelming
Item Quantity Button
Added an item quantity button to the product cards so customers could add multiple of an item they know they want without needing to go to the individual product page
Order Summary
Added an order summary to the checkout page in order to allow users to visually see their current cart price all throughout checkout, rather than making them remember how much it was
Final Prototype
What I Learned
Usefulness of a Design System
Having a design system helps make sure that your design is consistent when you have multiple pages or multiple designers working on a project, as well as helps the designer replicate elements quicker and more efficiently
Design For Ease of User
When designing a site it is important to make sure you are designing in a way that makes the task at hand easier for the user to achieve. In this project, the iterated design helped make the site easier for the user to use by adding an item quantity amount to the product cards, so users who knew exactly what they wanted could add items to their cart from the search results, and by keeping the total of the cart in view of the user throughout checkout so they did not have to remember it on their own